・WordPressの「JIN」テーマを使っている人
・なんとなくhtmlを知っているが詳しくは分からない人
・WordPress初心者でプラグインのこともあんまり知らない人
・Conohawhingサーバーを使用している人
結論
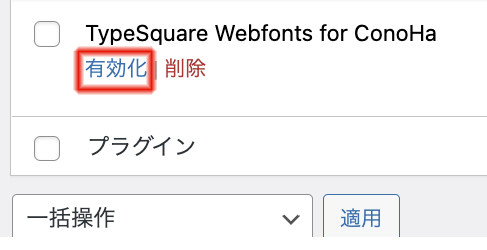
プラグインTypeSquareのを無効化すると使えます!
プラグインTypeSquareは不要。他のやり方で解決できました✨
ただ左側に●を付けたかっただけ
左側に丸をつける方法はご存じかと思いますが「リスト」などでググると出て来ます。
HTMLでWordPressのテキストエディターの上のタグリストに「ul」というのがあると思いますがそれを記入することによって表示されますが
なぜか表示されません。必要以上に時間がかかりましたので記事にしています。
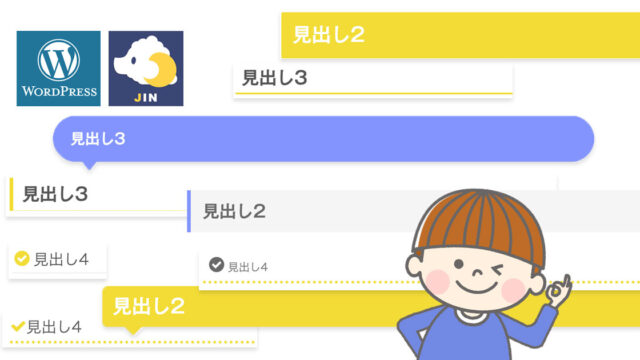
これを

こうしたかった

調べても出てこない
あまりの初心者すぎたのかテーマJINがサポートで用意しているサイトで検索しても出てきませんでした💦
エラーの確認方法の基本
調べていくうちにエラーをチェックする基本を掲載してありましたのでそれを1つづつやっていきました。
- JINを最新バージョンに
- よくある質問をチェック
- キャッシュを削除してみてください
- プラグインが原因の場合がある
原因を発見する
④のプラグインが原因のチェックする方法は、ブラグインを全て無効にして1つづつ有効にしていく方法を行いました。私は19個プラグインを使用していて19個目の「TypeSquare」
を無効化すると丸が消えました!!

TypeSquareプラグインとは
原因は分かりましたが、果たしてこれを無効化しても良いのでしょうか?このプラグインについて調べました。
手軽にWebサイトの文字を美しくできる「モリサワWebフォント」が提供する「TypeSquare」から33書体無料でご利用いただけます。今まで画像で対応していた文字をテキストで表示することができ、簡単に美しいWebサイトを制作することができます。
ConoHa WINGのTypeSquareページに詳しく掲載しされていました。
そういえば、最初のころ「ヒラギノゴシック」とか「秀英丸ゴシック」とか使いたいと思って有効化していました。
このページを見ると、プラグインを無効化していてもHTMLのHEADタグの中とCSSに記入すれば使えるようなので試したところ…使えました✨🤗
こちらの記事に詳しい設定方法を載せいていますので、よかったらご覧ください!